Android金蛇剑之Gallery之沙场秋点兵
传送门 ☞ Android兵器谱 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229传送门 ☞ 系统架构设计 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229传送门 ☞ GoF23种设计模式 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229金蛇剑
传送门 ☞ Android兵器谱 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
传送门 ☞ 系统架构设计 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
传送门 ☞ GoF23种设计模式 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
金蛇剑
金蛇郎君夏雪宜佩戴金蛇剑,此剑是五毒教三宝之一,夏雪宜是在下三个师父之一,在下得了此剑,习得金蛇剑法,如虎添翼,天下无敌!和电视剧的有些不同,YY的^-^。跟黄晓明版杨过那把挺像,难道穿越了?金蛇剑为什么就不像一条蛇,没看电视? 我去。。。
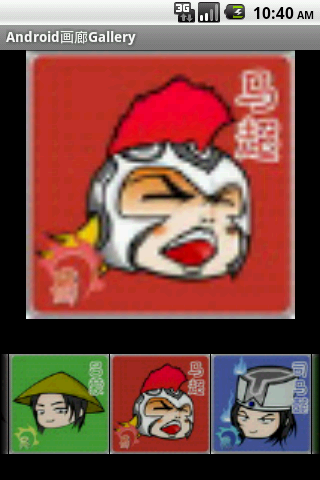
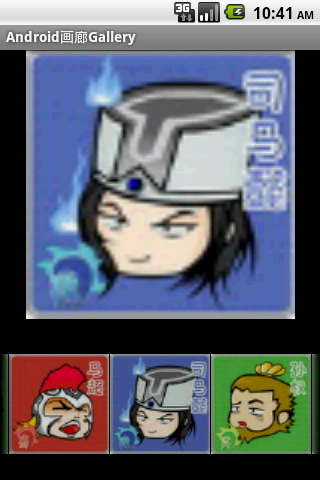
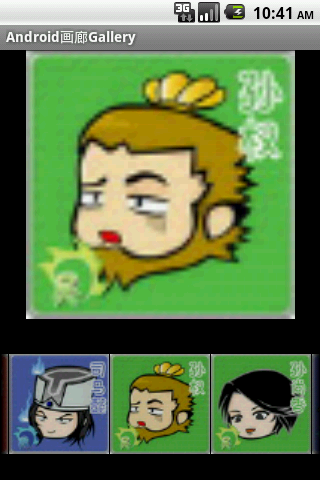
今天我们学习如何利用Android平台“金蛇剑”Galley来实现水平滑动浏览图片列表的功能,在实际生活中也常见这种浏览一组图片方式,例如某个旅游网的风景区鉴赏、某位国知名际影星的写真集等。下面给出该情景的案例:
一、案例技术要点
1.创建一个ImageAdapter类继承于BaseAdapter类,用于获取图片列表的资源ID并填充到Gallery中的各个Item上。
2.使用TypedArray对象为Gallery中每个图片的背景ID与图片资源ID建立关联。
3.在ImageAdapter类的getView()方法中,对每个Item的ImageView视图进行设置。
4.在Gallery控件布局文件中添加如下属性设置,否则图片显示会出现重叠现象。
android:spacing="1dp"工程包目录
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.lynn.gallery"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".GalleryMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest><resources>
<string name="app_name">Android画廊Gallery</string>
</resources><?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery">
<attr name="android:itemBackground" />
</declare-styleable>
</resources><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.80"
android:src="@drawable/item1" />
<Gallery
android:id="@+id/gallery"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="0.20"
android:spacing="1dp" >
</Gallery>
</LinearLayout>GalleryMainActivity.java
package cn.lynn.gallery;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
/**
* Gallery控件用于显示图像列表,只能水平显示一行,并且支持水平滑动
* Gallery案例:水平滑动浏览图像列表
* @author lynnli1229
*/
public class GalleryMainActivity extends Activity {
private Gallery gallery;
private ImageView imageView;
private ImageAdapter imageAdapter;
// 声明图片资源数组
private int[] imageResIds = { R.drawable.item1, R.drawable.item2,
R.drawable.item3, R.drawable.item4, R.drawable.item5,
R.drawable.item6, R.drawable.item7, R.drawable.item8,
R.drawable.item9, R.drawable.item10, R.drawable.item11,
R.drawable.item12, R.drawable.item13, R.drawable.item14,
R.drawable.item15, R.drawable.item16 };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gallery = (Gallery) findViewById(R.id.gallery);
imageView = (ImageView) findViewById(R.id.imageView);
imageAdapter = new ImageAdapter(this);
gallery.setAdapter(imageAdapter);
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
imageView.setImageResource(imageResIds[position % imageResIds.length]);
}
});
}
private class ImageAdapter extends BaseAdapter {
private Context context;
int imageId;
public ImageAdapter(Context context) {
this.context = context;
TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);
imageId = typedArray.getResourceId(R.styleable.Gallery_android_itemBackground, 0);
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public Object getItem(int position) {
return imageResIds[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
imageView.setImageResource(imageResIds[position % imageResIds.length]); // 循环获取图片资源ID
imageView.setScaleType(ImageView.ScaleType.FIT_XY); // 按XY轴坐标适合填充
imageView.setLayoutParams(new Gallery.LayoutParams(100, 100)); // 设置ImageView布局宽与高
imageView.setBackgroundResource(imageId);
return imageView;
}
}
}三、案例效果展示



更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)